Генерация apk файла из ionic app (на базе Angular app) при помощи Capacitor
Напоминание
Capacitor — фреймворк / среда выполнения для разработки мобильных ios и android приложений с использованием веб-технологий (HTML, JS и CSS). Capacitor — это звено между нативным api и ангуляром, если говорить упрощенно.
Ionic — фреймворк для облегчения мобильной разработки путем созданий гибридных мобильных приложений, дающий дополнительные возможности, стили, функции, компоненты, которых нет в Angular, React, Vue (с ними он легко интегрируется). И на самом деле Ionic в моем случае не нужен, чтобы просто упаковать уже существующее небольшое Angular приложение в apk файл. Но все-таки в целом и на реальных проектах Ionic упрощает разработку на мобильных. Без него нужно будет следить за сотней разных вещей — начиная с размеров окон, заканчивая дейтпткерами.
- Билдим само ionnic приложение (на самом деле эта команда необязательна, а лишь для понимания этапа, так как следующая ее уже включает)
ionic build
Результатом будет создание 2-х папок (речь об ангуляр приложении):
— .angular — кэш и временные файлы angular приложения;
— www — фактический скомпилированный код Ionic-приложения, это и было основной целью команды. - Билдим angular приложение
ionic capacitor build androidРезультатом будет создание папок из предыдущей команды (если их не было) и папки android. - Если в логах есть ошибка:
[error] Unable to launch Android Studio ...
, то это нестрашно. Нужно просто задать для Android studio правильный глобальный путь (
gedit ~/.bashrcи в добавить в конец путь к studio.sh, в моем случае это exportCAPACITOR_ANDROID_STUDIO_PATH="/home/san/programs/android-studio/bin/studio.sh")
В следующий раз Android strudio запустится автоматически. - Если Android studio не запустилась из-за предыдущей ошибки, то вручную запускаем ее и открываем в ней папку android. Открытие займет некоторое время.
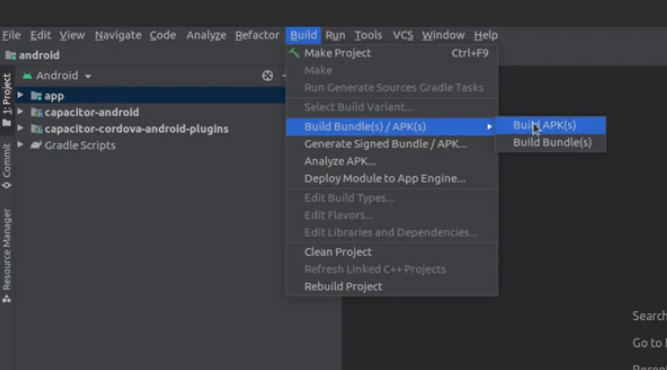
- В верхнем меню выбираем Build — Build Bundle(s) — Build APK(s)

- Если возникнет ошибка с SDK, то в папке android нужно создать файл local.properties с содержимым типа:
sdk.dir = /home/san/Android/Sdk
- Теперь сбилдженный apk файл можно найти в
/android/app/build/outputs/apk/debug/app-debug.apkПри этом он из андроид студии будет невиден, если в ней открыта папка angular для билда была. Можно найти его при помощи другой IDE или проводником.
Ошибка «webpage not available … err_connection_refused»
Эта ошибка обычно означает, что эмулированный девайс не может подключиться к интернету. При дебаге можно увидеть в консоли что-то вроде Cannot read properties of undefined (reading 'triggerEvent')
При этом обычный «ручной» запуск эмуляции через AndroidStudio (папки android) может работать нормально.
Решение описаны в ishue на GitHub. Но самым эффективным является последнее — запуск команды с дополнительным флагом —external:
ionic capacitor run android --livereload --external
Возможно придется также перезапустить AndroidStudio, если эта команда вызвала белый экран на дисплее устройства, вместо ошибок.