Object.keys и многократный вывод компоненты
Изначально мы начинаем выводить контакты, получаемые с сервера для нашего профиля в файле src\components\Profile\ProfileInfo\ProfileInfo.jsx:
....
const ProfileData = ({ profile, isOwner, goToEditMode }) => {
return <div>
{isOwner && <div><button onClick={goToEditMode}>Edit</button></div>}
<div>
<b>Full name</b>: {profile.fullName}
</div>
{profile.lookingForAJob &&
<div>
<b>Looking for a job</b>: {profile.lookingForAJob ? "yes" : "no"}
</div>
}
<div>
<b>My professional skills</b>: {profile.lookingForAJobDescription}
</div>
<div>
<b>About me</b>: {profile.aboutMe}
</div>
</div>
}
...
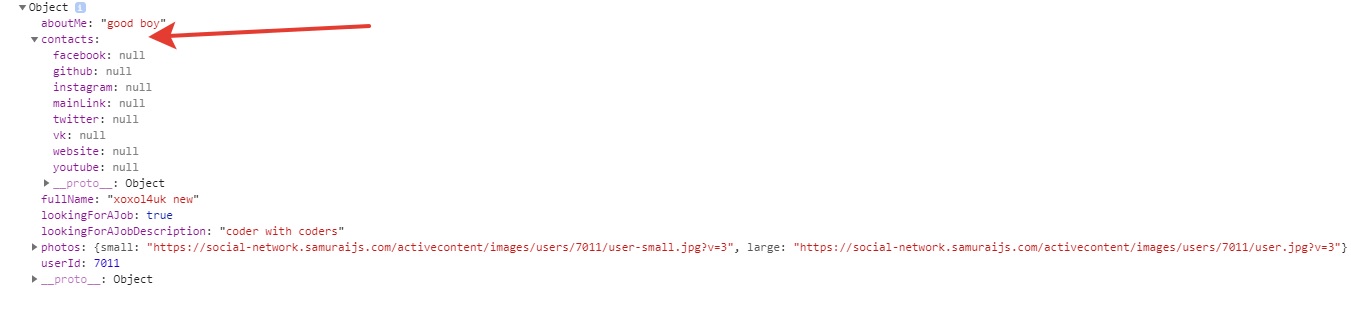
Но дальше у нас в profile.contacts приходит отдельный объект с однотипными элементами типа название соцсети: "url"

Чтобы не выводить каждую строчку вручную массив из свойств этого объекта при помощи метода Object.keys() и применяем для каждого элемента map, чтобы вернуть компоненту с пропсами в виде ключа и значения этого объекта. Хотя можно было и проще перебрать этот объект, имхо. Саму компоненту Contacts создаем ниже в том же файле:
.....
<div>
<b>About me</b>: {profile.aboutMe}
</div>
<div>
<b>Contacts</b>: {Object.keys(profile.contacts).map(key => {
return <Contact key={key} contactTitle={key} contactValue={profile.contacts[key]} />
})}
</div>
</div>
}
const Contact = ({ contactTitle, contactValue }) => {
return <div className={s.contact}>
<b>{contactTitle}</b>: {contactValue}
</div>
}