Установка NgRx и начало работы с ним
Кратко об NgRx
Для взаимодействия с API в Ангуляре используются сервисы. Но проблема в том, что по факту это просто какие-то контейнеры с методами внутри, которые можно структурировать как угодно и нет принятой четкой структуры. В связи с этим не так легко перепрыгнуть с одного проекта на другой.
Эту проблему позволяет решить концепция Redux и для Ангуляра это библиотека NgRx.
NgRx разбит на много модулей, которые на офсайте представлены в левом меню.

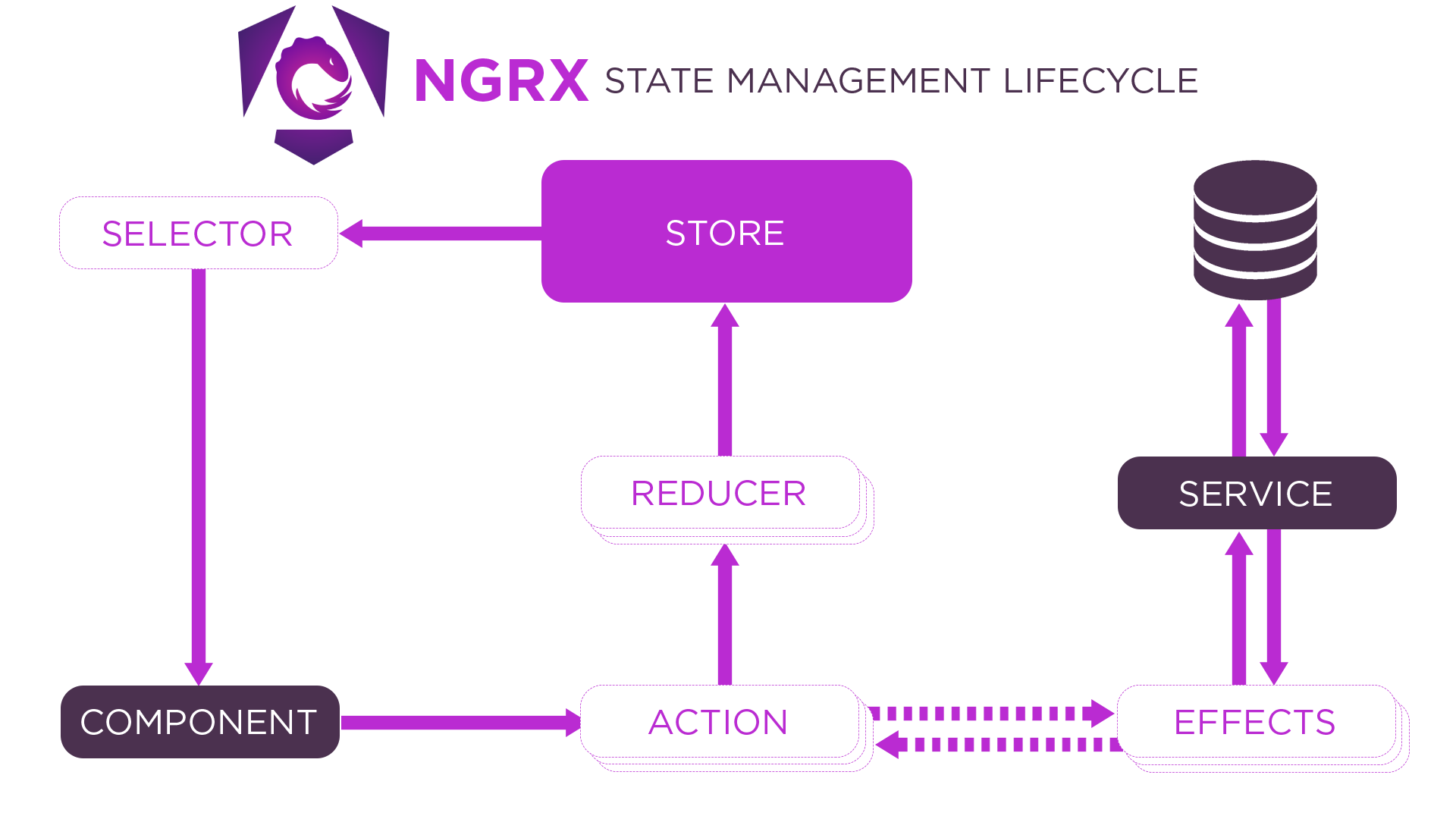
У нас в NgRx есть:
Store – глобальнео состояние для всего проекта, где хранятся все наши данные. Т.е. они не размазаны, как при подходе с сервисами по разным местам, а все хранятся в одном месте.
Action. Компонент диспатчит (отправляет) экшены, сообщая о каком-то действии. Например, пользоваетль залогинился.
Reducer. Рудьюсеры – специальные чистые функции, которые следят за экшенами и меняют глобальнео состояние.
Effects нужны для взаемодействия с API. Они слушают наши экшены и потом вызывают сервисы. При таком подходе в сервисах не будет бизнес-логики, а просто набор методов для взаемодействия с API.

Процесс установки
Описано здесь в разделе Installation модуля @ngrx/store: https://ngrx.io/guide/store/install
Т.е. просто запускаем npm install @ngrx/store --save
Начало работы
В разделе Architecture описана работа с элементами NgRx.
Экшены
Первое, что у нас есть – экшены. Документация предлагает в квадратных скобках указывать префиксы на типах в экшенах, чтобы понимать к какому модулю относится экшн.
{
type: '[Auth API] Login Success'
}
Пропсы (дополнительные необзательные данные рядом с типом внутри экшена) предлагается передавать интересным образ – как функцию. Вот так будет выглядеть функция в целом для создания экшена.
export const login = createAction(
'[Login Page] Login',
props<{ username: string; password: string }>()
);
Теперь в любом компоненте можно задиспатчить данные:
onSubmit(username: string, password: string) {
store.dispatch(login({ username: username, password: password }));
}
Редьюсеры
Редьюсер – чистая функция, принимающая initialState и on-методы, которые по экшенам меняют стейт.