Создание виджетов в TingBoard
Способы / пути создания виджетов
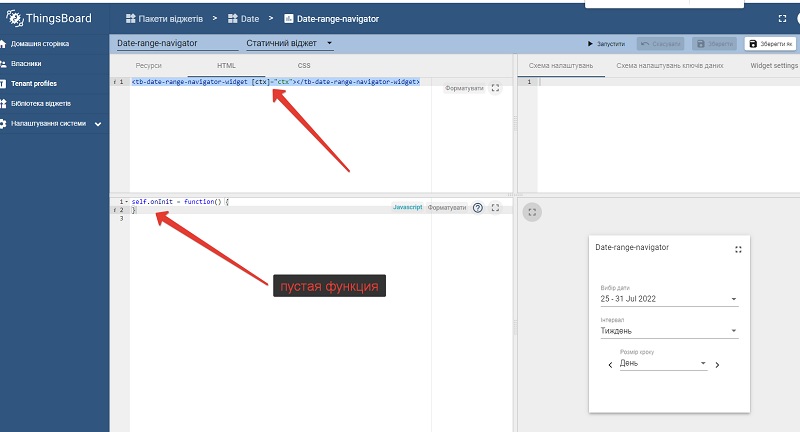
1. Статический вывод ранее созданного компонента
Можно прямо вставить компонент в HTML блок редактора, как это сделано для виджета Date-range-navigator, где выведен компонент
<tb-date-range-navigator-widget [ctx]="ctx"></tb-date-range-navigator-widget>
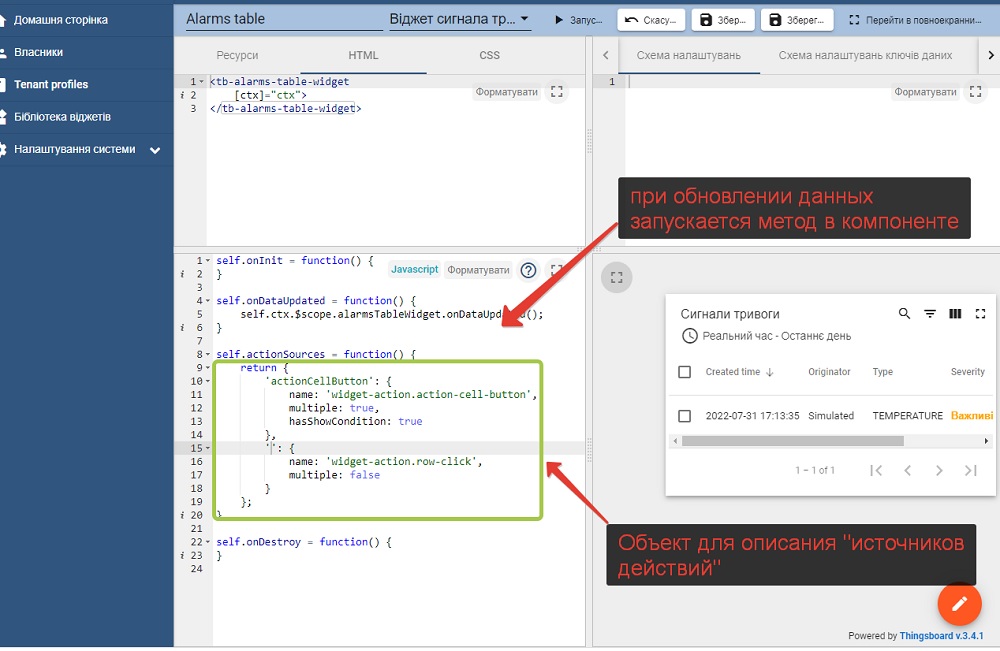
2. Вывод какого-то ранее созданного компонента с динамическими данными
Подобный подход применен для виджета Alarm widget. В отличие от предыдущего «статического» примера, здесь при обновлении данных внутри хука onDataUpdated запускается метод
self.ctx.$scope.alarmsTableWidget.onDataUpdated();, который тригерит перерисовку.
Кроме того, здесь можно увидеть метод actionSources(), возвращающий объект с описанием доступных источников действий (action sources) виджета, которым могут быть назначены действия пользователя.
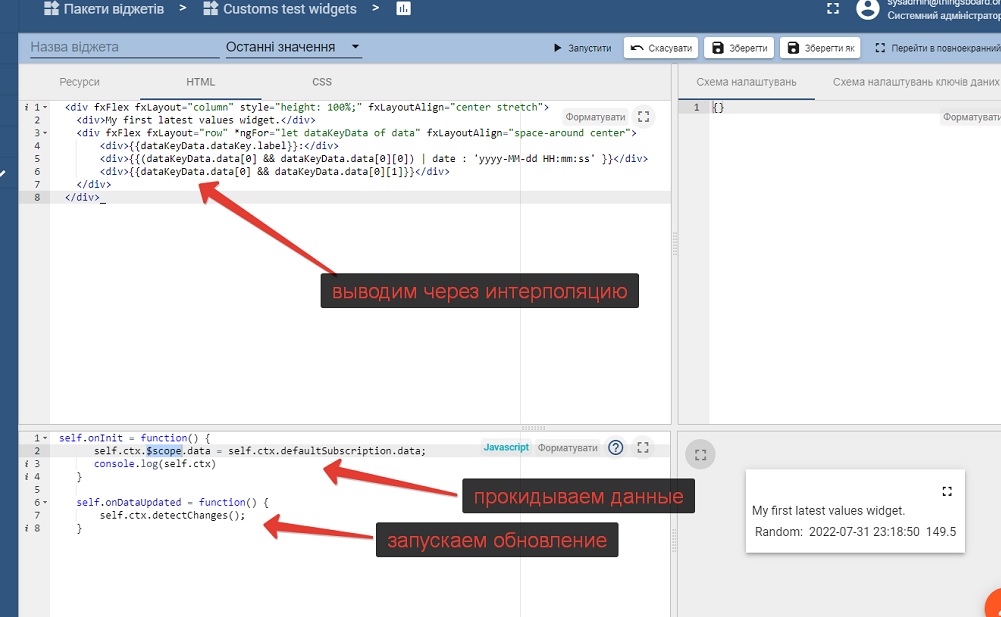
3. Прокидывание данных из объекта подписки в компонент виджета через ссылку на него
Некоторые динамически изменяющиеся виджеты создаются путем прокидывания данных, необходимых для вывода, в компонент виджета из defaultSubscription (объекта подписки) через ссылку на сам объект ($scope). Эти данные будут разными, зависимо от типа виджета, и помещаться будут соответственно в разные свойства $scope.
Вот простой пример с виджетом последнего значения, где мы прокидываем данные в $scope, а потом выводим нужные из них в html коде. В самом html при помощи директивы *ngFor делается перебор ключей данных и точек, и выводятся последние данные с их временными метками.
Иногда процесс отображения данных более сложный и требует применения методов в html шаблоне, например, как использование функции getAlarmValue в примере с виджетом сигнала тревоги в документации. Там метод getAlarmValue передается в self.ctx.$scope (в разделе редактирования js) и затем применяется в html коде, чтобы форматировать для нужного отображения.
Статья не закончена. Нужны примеры с использованием канваса, в котором отрисовывается что-то при помощи сторонних библиотек (добавляется ссылка в раздел «Ресурсы») или графики (в self.ctx.flot кладется инстанс класса TbFlot с типом графика в параметрах).