Angular: резолверы
Resolvers (резолверы) относятся к функционалу роутов и представляю собой разновидность сервисов, которые позволяют перед тем как открывать страницу загрузить нужные элементы. Также они позволяют вынести логику из компонента по обращению к сервису для получения данных из сервера, так как эту работу берет на себя резорвер, а потом отдает данные через роут.
1. Создадим резолвер:
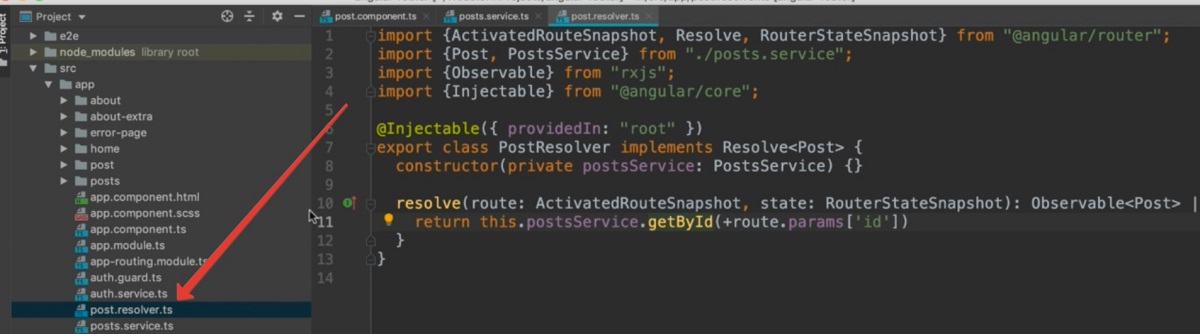
1) Создаем класс и имплементриуемся от интерфейса Resolve, который импортируем из angular/router. В качестве дженерика передаем интерфейс (в примере ниже <Post>), с которым работает сервис, из которого мы и выносим логику эту.
2) Внутри класса мы реализовываем метод resolve, который принимает 2 параметра (всегда одни и те же), и возвращает что-то одно из трех: Observeble<Post> | Promise<Post> | Post.
3) Инджектируем (подключаем) в данный наш резолвер необходимый сервис (можна и другую сущность). В данном примере это PostService. Для этого также добавляем декоратор @Injectable() и прямо внего провайдим сервис в скобках, либо делаем это в модуле.
4) Теперь нам доступен сервис и мы можем с ним взаимодействовать. Так в примере ниже мы вызываем метод из него postService.getById и передаем id. Т.е. это та логика, которая раньше была в компоненте.
app/post.resolver.ts

Подключаются резолверы после создания в файле с роутами:
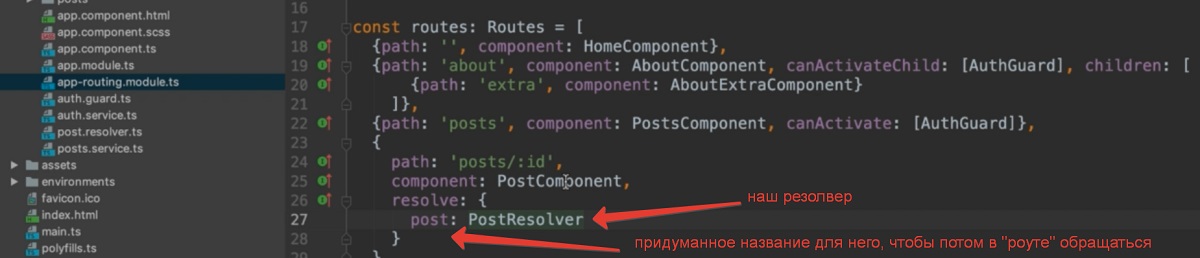
2. Подключаем резолвер в файле с ротуами
В файле с роутерами указываем, для какой страницы мы будем использовать резолвер.

Теперь, когда мы будем заходить на страницу posts, у нас будет автоматически отрабатывать данный резолвер.
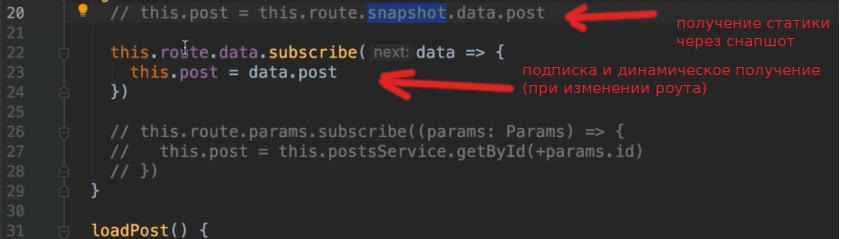
3. Получаем данные с сервера в компоненте через роут
Заменяем логику в компоненте — теперь обращаемся не к сервису за запросом, а получаем данные с роута.
post.component.ts

Из преимуществ здесь то, что пока резолвер не отработает, страница не откроется.