stopSubmit
stopSubmit() – это экшн-криэйтер из библиотеки redux-form, позволяющий в случае несрабатывания формы отобразить ошибку.
Синтаксис: stopSubmit(form:String, errors:Object)
где первый параметр – это название формы, к которой применяется, а errors:Object содержит поле и текст ошибки (подробнее ниже в пунктах 3-4).
- Импортируем функцию stopSubmit() из библоитеки redux-form
import { stopSubmit } from "redux-form"; - Прописываем в файле с редьюсером, отвечающим за авторизацию (auth-reducer.js) условие, при котором будем использовать экшн-криэйтер stopSubmit(). В нашем случае это когда ответ из сервера говорит, что мы смогли залогиниться (response.data.resultCode не равно 0).
И затем сразу диспатчим этот экшн-криэйтер.
export const login = (email, password, rememberMe) => (dispatch) => { authAPI.login(email, password, rememberMe) .then(response => { if (response.data.resultCode === 0) { dispatch(getAuthUserData()); } elese { let action = stopSubmit(); dispatch(action); } }) } - В параметрах stopSubmit() нужно указать форму, к которой он применяется и name поля для с текстом ошибки:
stopSubmit(form:String, errors:Object)
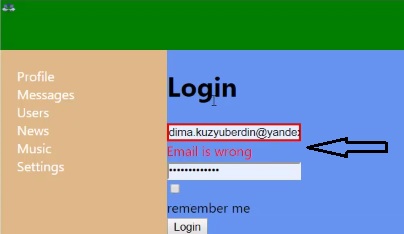
Например,let action = stopSubmit("login", {email: "Wrong email"});
login – это название нашей формы, которое указывалось при создании reduxForm. А email – название поля, где отобразит текст ошибки «Wrong email«.

Сама ошибка пришла в пропсах в meta.error, поэтому на скриншоте она и видна там, где выводятся ошибки для этого поля из валидатора (validators.js) при создании наших полей в FormsControls.js. - Но мы применим более универсальный вариант, а не для конкретного поля. Для этого в параметрах укажем не поле, а _error
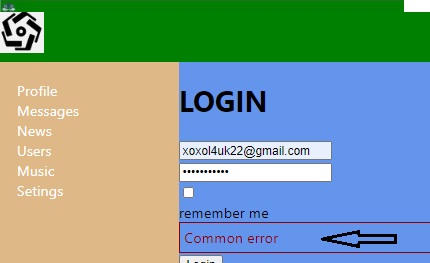
let action = stopSubmit("login", {_error: "Common error"});Теперь в самой форме создадим блок div в нужном месте и, прописав к нему стили, выведем внутри текст ошибки из пропсов вот так:
......... </div> <div className={style.formSummaryError}> {props.error} </div> <div> <button>Login</button> </div> </form>
- Делаем синтаксис более коротким, избавляясь от переменной action:
dispatch(stopSubmit("login", {_error: message})); - Осталось показывать ошибку, которая приходит к нам из сервера. При работе с нашим API это делается так:
... } else { let message = response.data.messages.length > 0 ? response.data.messages[0] : "Some error"; dispatch(stopSubmit("login", {_error: message})); } ...