Жизненные циклы компонентов при работе с Ionic
Роутинг в Ionic работает немного не так, как мы привыкли с обычным роутингом в Angular. Здесь страницы кешируются, и если мы перешли с “родительской” страницы на какой-то роут “дочерной” страницы (содержащий id) и вернулись назад, то в процессе этого не произойдет ngOnDestroy для родительской страницы при переходе и повторный ngOnInitn при возвращении на нее. Хотя для дочерной страницы во время возвращения ngOnDestroy выполнится.
Это может создавать проблемы, например, когда нужно обновить какие-то данные при возвращении на главную страницу, так как ngOnInitn не отработает снова. Поэтому Ionic есть свои 4 жизненных цикла.
Ionic Lifecycles
- ionViewWillEnter – отрабатывает перед тем, как страница станет активной, отобразится и попадет в стек навигации. Полезный для загрузки данных, которые нужны для отображения страницы.
- ionViewDidEnter – отрабатывает уже после того, как страница станет активной, отобразится и попадет в стек навигации. Полезный для визуализаций, анимаций и т.п.
- ionViewWillLeave – отрабатывает, перед тем, как страница станет неактивной и удалится со стека.
- ionViewDidLeave – отрабатывает, когда страница стала неактивной и удалилась. Полезный для отписок и подобных действий.
Как использовать
Эти цикли не надо имплементировать классу компоненты, а просто использовать правильные названия в коде и они автоматически отработают.
ionViewWillEnter() {
console.log('ionicViewWillEnter');
}
ionViewDidEnter() {
console.log('ionViewDidEnter');
}
ionViewWillLeave() {
console.log('ionViewWillLeave');
}
ionViewDidLeave() {
console.log('ionViewDidLeave');
}
Интересная особенность в порядке выполнения
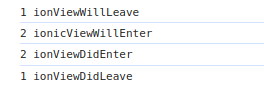
Если мы переходим с одной страницы на другую, то сначала отработает ionViewWillLeave для первой страницы, потом ionicViewWillEnter и ionViewDidEnter для второй (новой), а уже лишь потом ionViewDidLeave для первой страницы.